Home »
» Cara Mudah Tab Widget
Cara Mudah Tab Widget
Admin
Jun 10, 2012
Caranya:
1. Pergi ke Design> Page Elements dan klik Tambah Alat.
2. Pilih HTML / Javascript widget.
3. Kosongkan kotak tajuk.
4. Salin kod di bawah dan paste di dalam kotak kandungan.
01 | <style type="text/css"> |
03 | padding: 0px !important; |
04 | border: 0 solid #bbb !important; |
11 | border: 1px solid #bbb; |
12 | margin-bottom: -1px; /*--Pull tab down 1px--*/ |
18 | html .tabber h2.active { |
20 | border-bottom: 1px solid #fff; /*--"Connect" active tab to its content--*/ |
22 | .tabber .widget-content { |
23 | border: 1px solid #bbb; |
29 | .codewidget, #codeholder { |
34 | <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.0/jquery.min.js"></script> |
35 | <script type="text/javascript" src="http://greenlava-code.googlecode.com/svn/trunk/publicscripts/bloggertabs0.1_min.js"></script> |
36 | <script type="text/javascript"> |
37 | $(document).ready(function() { |
38 | $('#codeholder').bloggerTabber ({ |
45 | <div id='codeholder'><p>Get this <a href="http://easybloggertrick.blogspot.com/2012/03/how-to-tabbed-content-widget-for.html" target="_blank">tabber widget</a></p></div> |
Selaras kod 36 adalah untuk memuatkan perpustakaan jQuery. Keluarkan baris ini jika korang sudah dimuatkan di tempat lain di blog anda. Petunjuk: Jika blog anda mempunyai penggelungsur, sepeda atau sesuatu dengan kesan pudar berjalan, kemungkinan ia powered by jQuery.
Nyatakan bilangan widget yang anda mahu untuk berubah menjadi tab dalam 41 baris.
Warna latar belakang kotak lalai adalah putih (# fff). K
orang boleh menukar selaras kod 27. Menggunakan warna yang sama untuk latar belakang dan tab aktif dan sempadan bawah (di baris 21 dan 22).
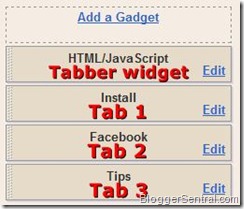
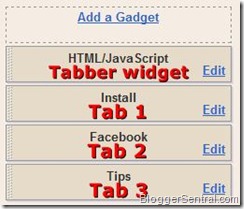
5. Letakkan alat HTML / Javascript di atas alat yang korang ingin tab.
 6. Klik save dan view blog korang.
Sebelum install
6. Klik save dan view blog korang.
Sebelum install
Pastikan korang letak tajuk setiap widget yang anda mahu untuk tab. Tabber tidak akan berfungsi dengan betul tanpa tajuk widget.
Mengurangkan lebar tab supaya semua tab muat ke dalam barisan satu. Ini boleh dicapai dengan menggunakan tajuk widget pendek.
Korang mungkin perlu untuk mengurangkan lebar widget tabified ini sesuai untuk mereka ke dalam kotak.
Jangan lupa untuk menguji dalam Internet Explorer. Widget ini boleh menyebabkan "Operasi dihenti paksa" kesilapan dalam IE untuk beberapa template bukan pereka. Jika itulah kesnya, widget ini bukan untuk korang: (
Terima kasih kerana membaca Cara Mudah Tab Widget. Jika berguna, tolong kongsikan di media sosial.

0 Komen:
Catat Ulasan