Cara Saya Guna Google Chrome Untuk Edit Template Blog. Google Chrome ada kebolehan yang jarang-jarang di ketahui oleh anda untuk mengubahsuai template blog anda. Akhir-akhir ni saya semakin seronok edit blog guna Google Chrome ni. Bagi saya, edit template blog guna bantuan Google Chrome sangat menyenangkan dan menjimatkan masa.
Anda boleh ubah, margin, padding, warna background dan sebagainya dengan bantuan Google Chrome. Biasa bahagian margin dan padding akan memberikan anda sakit kepala dalam proses ubahsuai template blog. Tetapi tidak lagi jika anda gunakan kemudahan yang ada dalam Google Chrome.
Anda juga boleh mencari kod warna, saiz padding dan sebagainya dengan cara ini. Anda boleh usha blog pesaing anda dan dengan menggunakan Chrome, anda akan dapat kod yang di gunakan di dalam sesuatu bahagian dalam blog pesaing anda. Saya yakin, anda pasti menyukai tutorial gunakan Google Chrome untuk edit blog template.Saya bukanlah pakar blogspot tetapi hanya berkongsi kemudahan percuma ini
Cara Edit Menu Blog Guna Google Chrome
Saya harap anda sudah download Google Chrome. Jike belum, anda boleh download percuma sahaja - download Google Chrome. Dah siap download kan, buka blog yang anda nak edit guna Google Chrome.
Sebagai contoh, saya nak edit Menu di dalam blog saya ini:
Sekarang saya akan klik kana kat mana-mana ruang Menu tu dan pilih " Inspect element ".
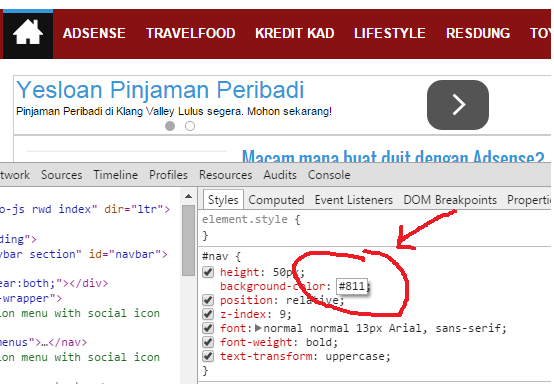
Apabila saya pilih " Inspect elemet ", akan keluar satu window baru yang mempunyai dua kolum. Kolum pertama akan menunjukkan kod HTML utama untuk blog saya dan kolum kedua akan menunjukkan stail CSS yang di gunakan.
Sebagai contoh, saya nak ubah warna ( background colour ) Menu blog saya, jadi saya kena edit bahagian ' background colour ' di stail CSS saya dengan kod warna yg lain. Saya kena klik dua kali di bahagian tersebut untuk menukar kod warna. Katakan saya tukar kod #444 ke kod #811.
Nampak tak, secara langsung warna background Menu akan bertukar warna ke warna yang saya hendaki. Pertukaran ini berlaku secara langsung tanpa anda kena buka blog dan edit kod di dalamnya.
Ini hanyalah preview sahaja dimana anda edit kod-kod ini menggunakan " Inspect element " Google Chrome dan anda akan dapat terus melihat hasil daripada pengubahan kod tersebut.
Jika anda menyukai apa yang anda edit, anda kena copy kod ini, log in ke dalam blogspot dan paste kan kod terbaru ini di dalam template blog anda.
Warna Menu yang telah di ubah dengan menggunakan kemudahan Google Chrome.
Anda hanya di benarkan untuk edit template yang sudah ada tetapi tidak boleh di gunakan untuk menambah benda baru bila menggunakan kemudahan Google Chrome.
Cuba anda gunakan dan sesuaikan diri anda dengan "Inspect element" ni mesti anda akan menyukainya nanti.





0 Komen:
Catat Ulasan